
Goodreads Book Club Feature
UX Research | UX/UI Design | 75 Hours
Challenge
How might we create a feature on Goodreads that helps book clubs interact with their members and stay organized in the same place that they find their book recommendations?
Solution
By incorporating a social book club function into the Goodreads platform, both public and private book clubs can efficiently manage activities like voting on their upcoming book and arranging meetings. This centralized feature helps keep clubs organized in one convenient location.
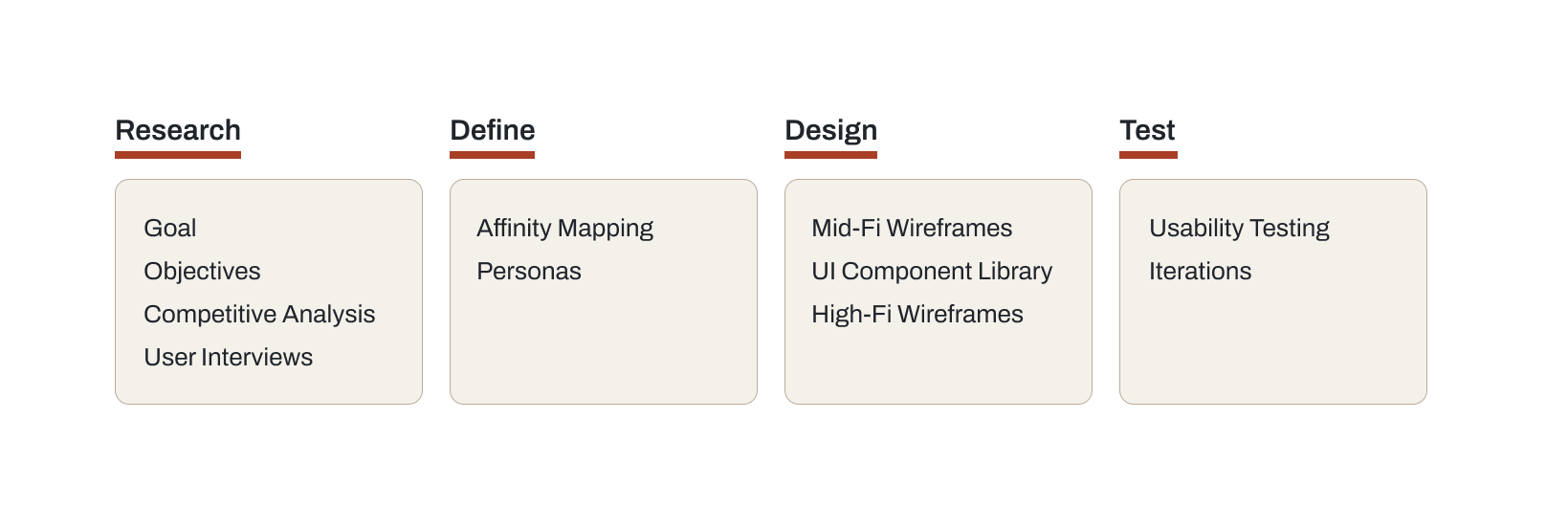
THE PROCESS
1. Research
Our objective was to identify the tasks book club members aim to accomplish in order to maintain the organization and coordination of their book clubs in a centralized location. To achieve this, we conducted user interviews with both book club members and users of the Goodreads website.
OBJECTIVES
Learn how users currently use Goodreads
Learn how users currently interact with other users on the
Goodreads platform
Learn how users interact with their book clubs on and offline
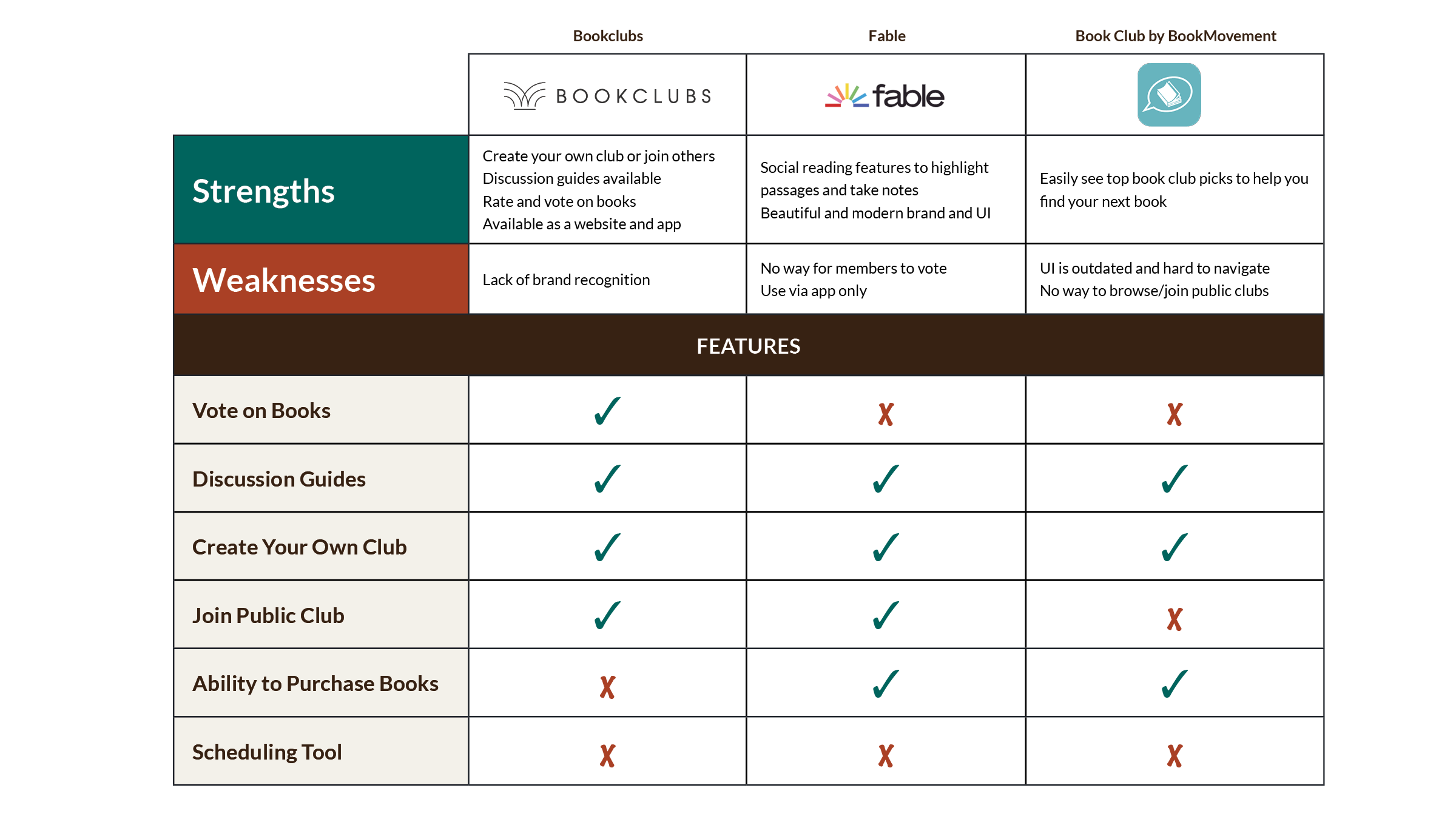
COMPETITIVE ANALYSIS
INTERVIEW FINDINGS
5 Participants
Goodreads Users + Book Club Members
Book clubs are often group efforts. Books are selected by voting or through some sort of group consensus.
Goodreads users primarily use the site to read ratings and reviews, and to track the books they have read. They seldom interact with other users on the site.
Many book clubs use digital tools such as Google docs or sheets to stay organized.
2. Define
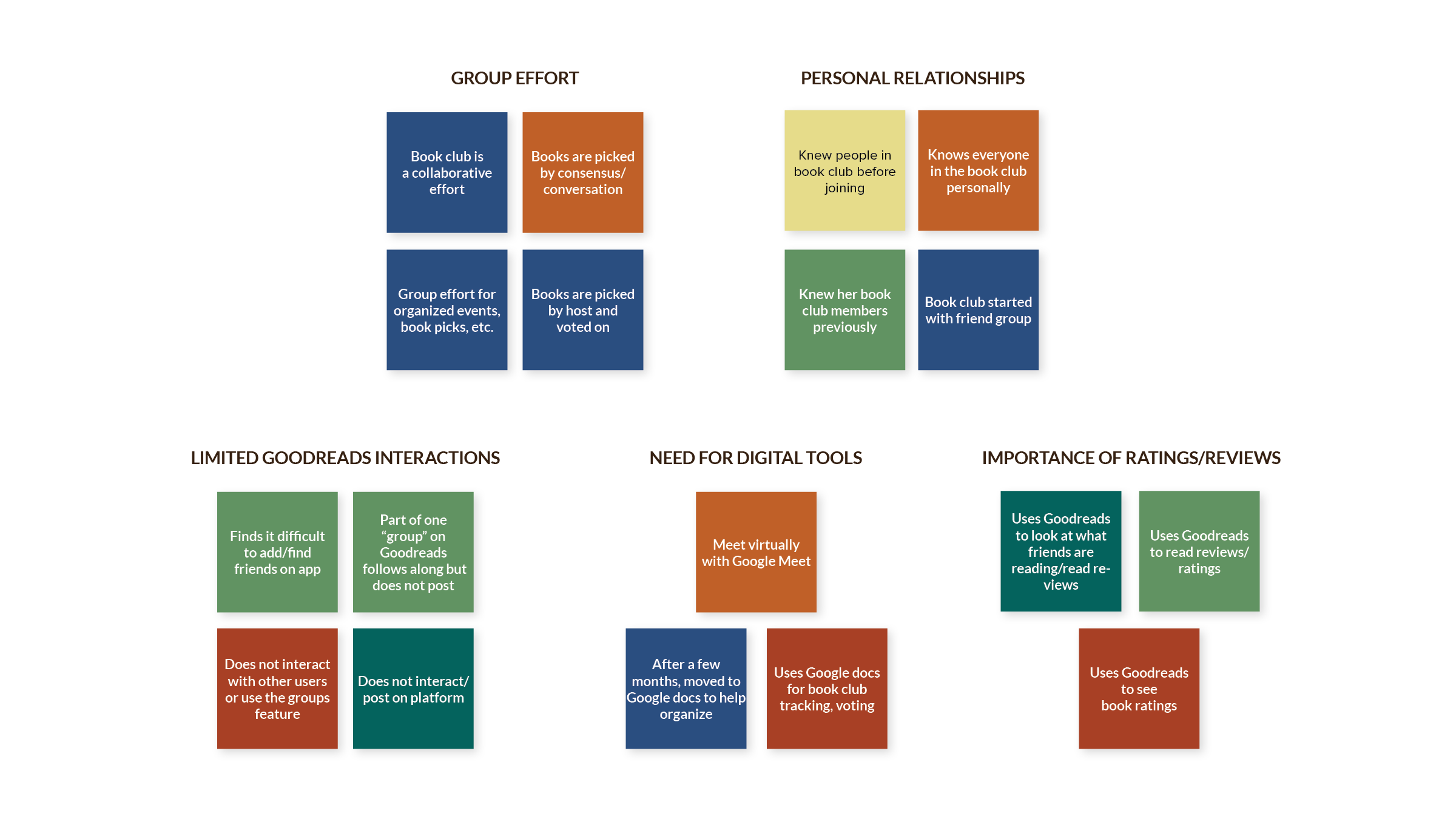
There were several themes that arose during user interviews, which are shown in the affinity map below. These themes allowed us to put together user personas to demonstrate our targeted demographic. With each decision throughout the project, we came back to our personas to think about how they would interact with the final product.
AFFINITY MAP
PERSONAS
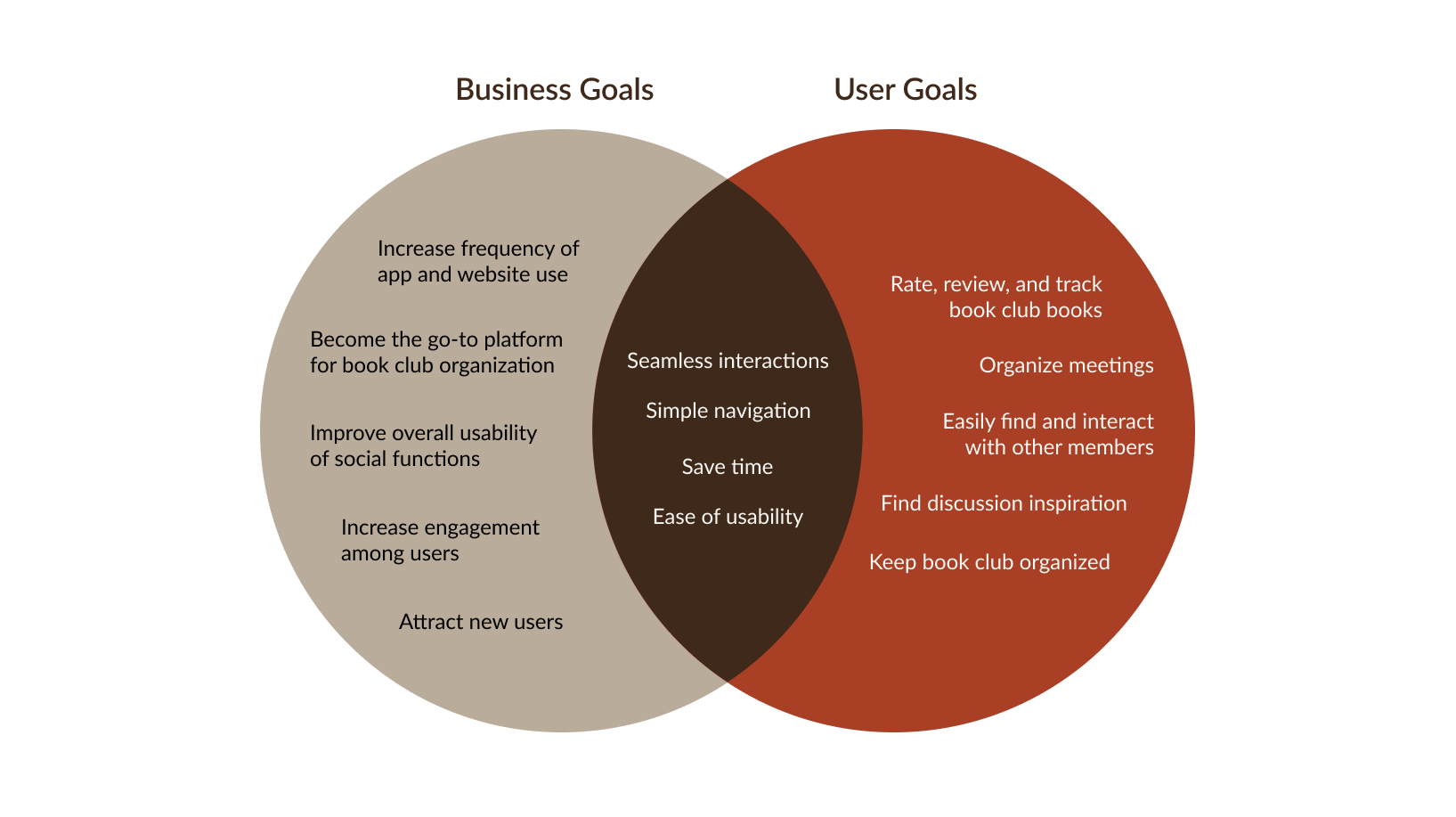
BUSINESS AND USER GOALS
3. Design
We initiated the design process by crafting low and mid-fi wireframes to conceptualize the final product. A UI component library was created based on the existing Goodreads color palette, typography, and general look and feel. The high-fi wireframes were brought to life to blend seamlessly into the Goodreads platform.
LOW-FI WIREFRAMES
MID-FI WIREFRAMES
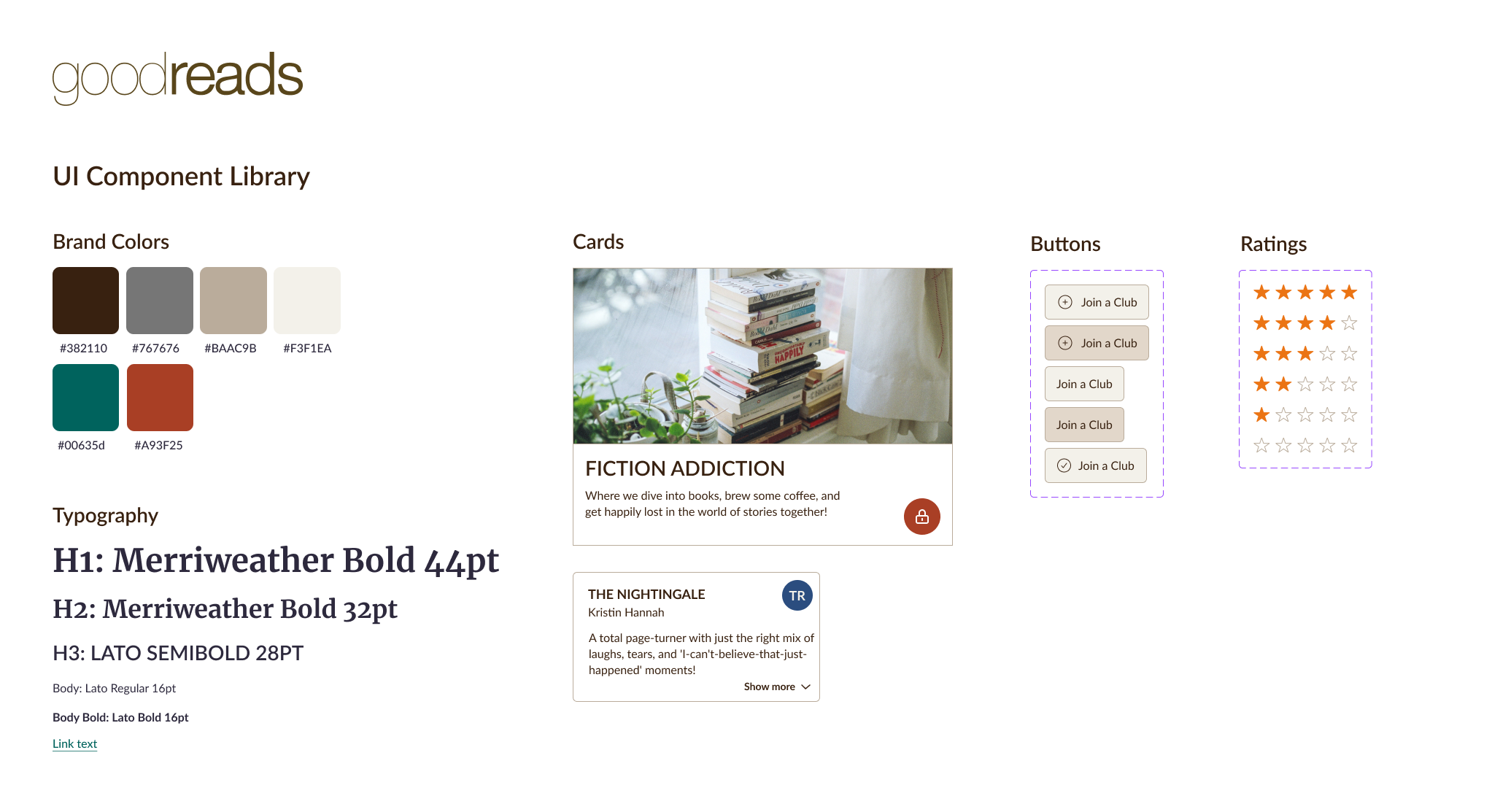
UI COMPONENT LIBRARY
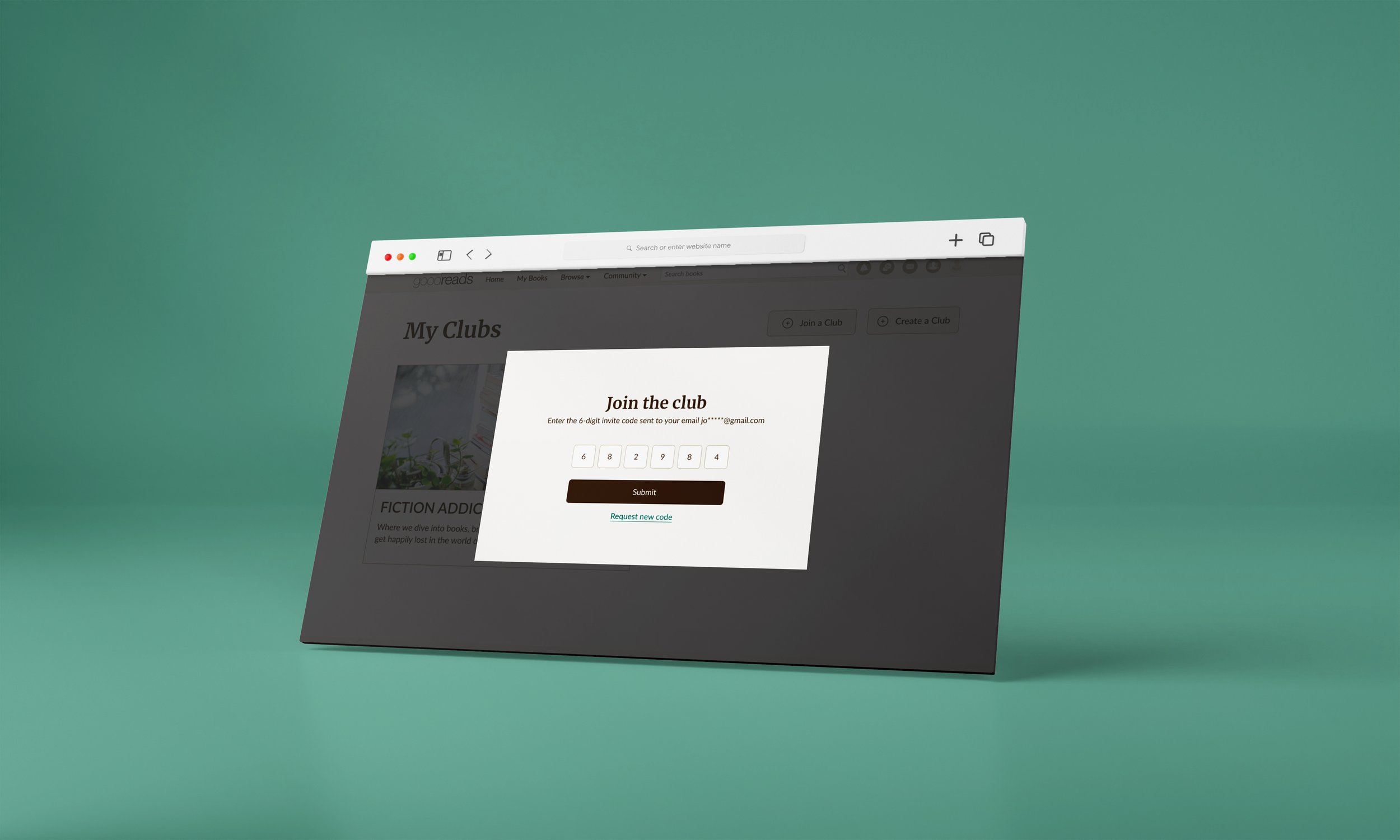
HIGH-FI WIREFRAMES
4. Test
Usability testing took place on two occasions: first, between mid- and high-fidelity wireframing, and then after the completion of high-fidelity wireframing. This approach facilitated the implementation of changes with a minimal impact on time and resources before advancing to a higher level of detail.
Testing was conducted on Maze and users were asked to complete the following task flow:
Join a book club > Add your availability > Rate your current read at 5 stars and add a review > Vote on the next book by choosing option 2
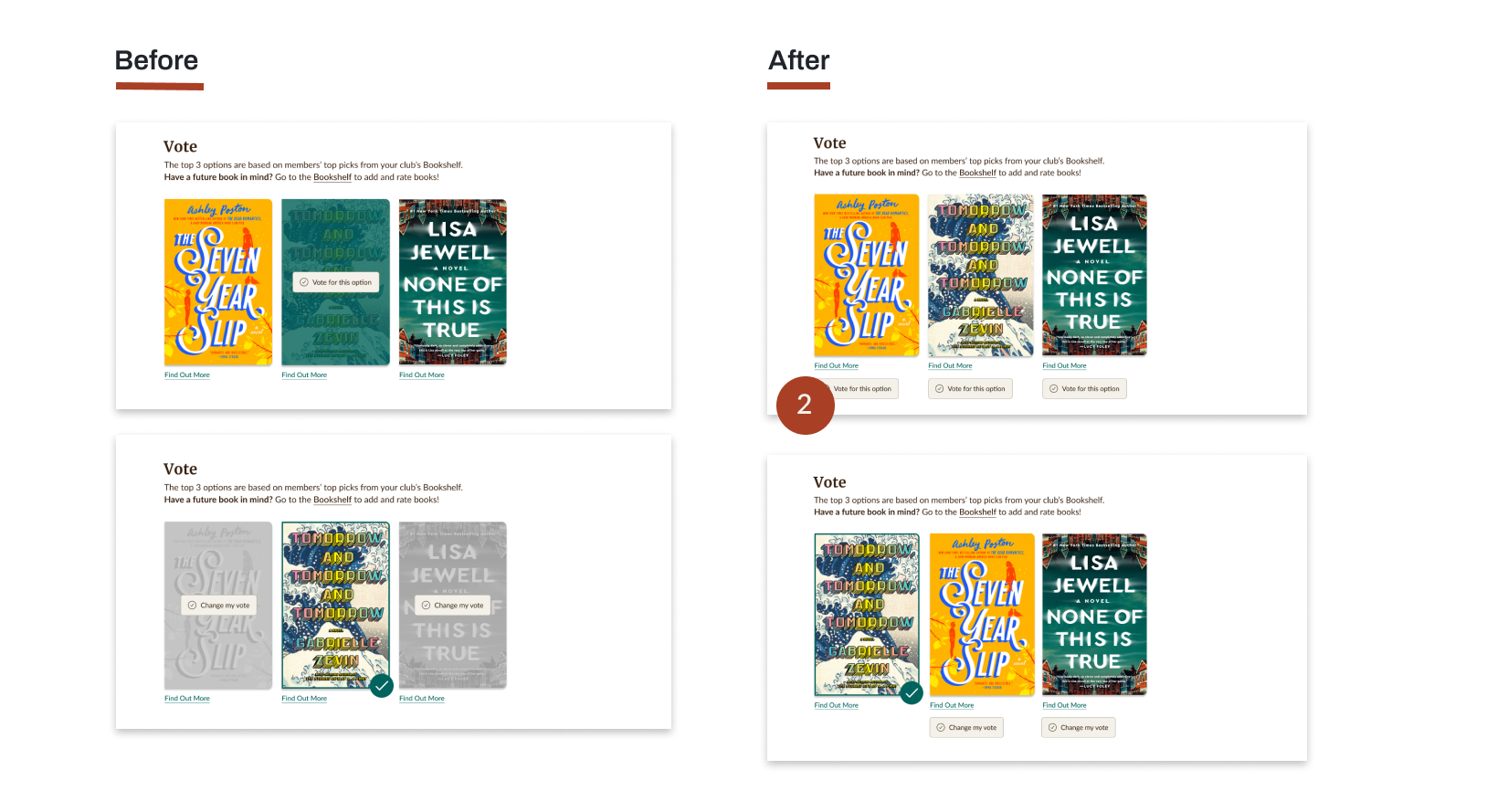
ITERATIONS
Lines were added to time blocks to clearly show half hour blocks.
Voting buttons were moved below book cover images to minimize confusion and provide a solution that works on mobile as well
A checkbox was added to give the user the option to publish their review publicly or only to their club.
Next Steps
The next priority for this project would be to incorporate an integration with Amazon and library services. This feature will enable users to conveniently check the availability of the book at their preferred library location or be directed to Amazon for purchasing.